
Code Editor
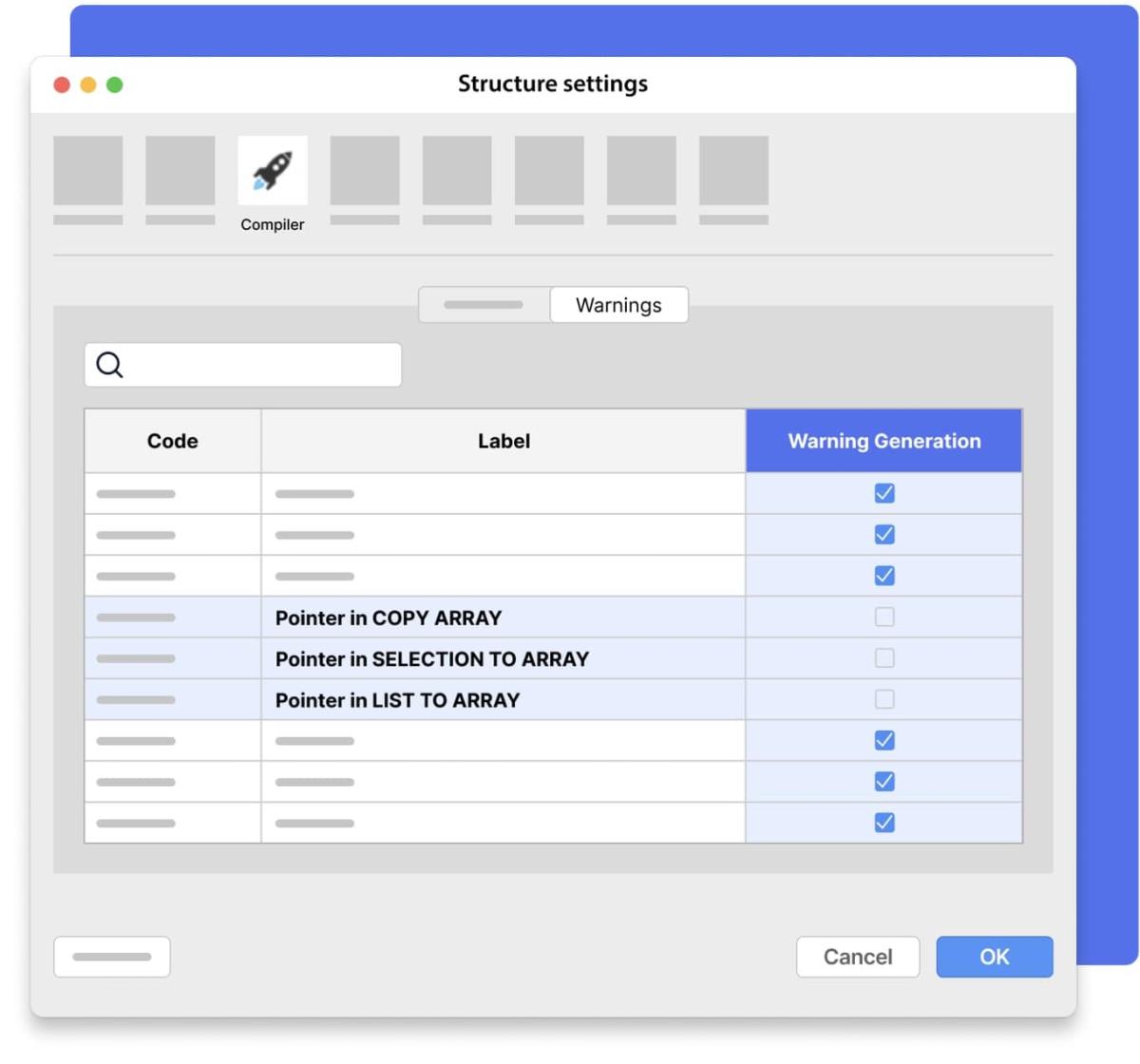
Benutzerdefinierte Warnungen für mehr Effizienz
Verbessern Sie die Effizienz Ihrer Codierung, indem Sie global festlegen, welche Warnungen generiert werden.
Passen Sie die Warneinstellungen an Ihre Projektanforderungen an, filtern Sie unkritische Warnungen heraus, und nutzen Sie die neuen globalen Definitionen, um sich auf das Wesentliche zu konzentrieren.

Programmierung
Maximierte Produktivität und Sicherheit mit fortschrittlichen Tools
Einfache Identifizierung von Objektreferenzen mit neuen Vergleichsoperatoren, mit denen Sie feststellen können, ob Objekte oder Sammlungen dieselbe Referenz haben, was Fehler reduziert und die Entwicklung beschleunigt.
Zugriff auf Klassen aus anderen Komponenten desselben Host Projekts über deklarierte Name-Spaces. Dies vereinfacht die komponentenübergreifende Integration von Klassen und erhöht die Flexibilität und Effizienz der Entwicklung.
Verwenden Sie die Funktion Sitzungsspeicherung nach ID, um konsistente Informationen über mehrere Sitzungen hinweg aufrechtzuerhalten, damit Benutzer auf dieselben Daten zugreifen können - egal, ob auf einer Web-, Mobil- oder Client/Server-Plattform.
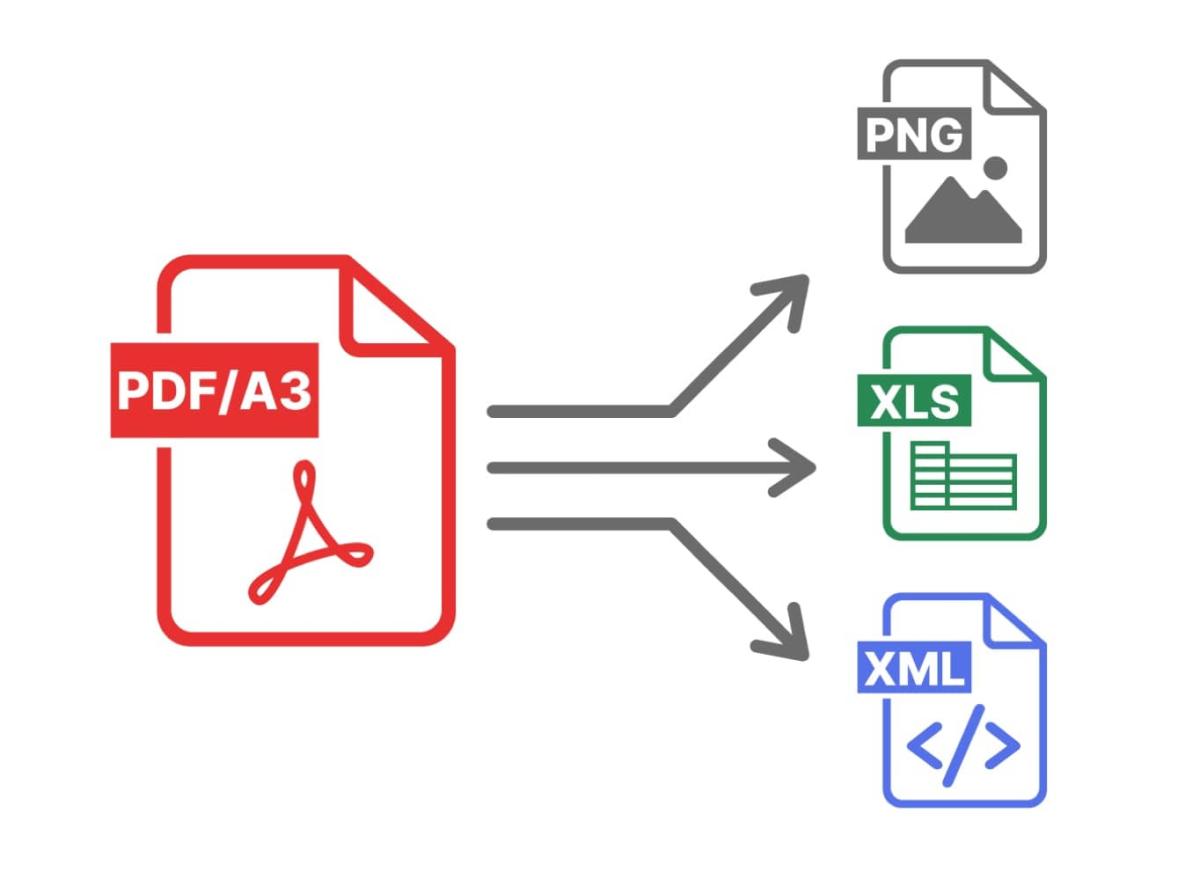
Automatisieren Sie die Extraktion von PDF/A3- Dateien mit der neuen Komponente, die eingebettete Dateien aus PDF/A3-Dokumenten extrahiert, was für den Umgang mit obligatorischen elektronischen Rechnungen in Europa unerlässlich ist.
Sorgen Sie standardmäßig für ein hohes Maß an Sicherheit, denn Force Login ist jetzt die Standardeinstellung für die REST API Authentifizierung. Neue Projekte wenden automatisch strengere Zugriffskontrollen an, und die Aktualisierung bestehender Projekte ist nur einen Klick entfernt, um den Schutz zu verbessern.

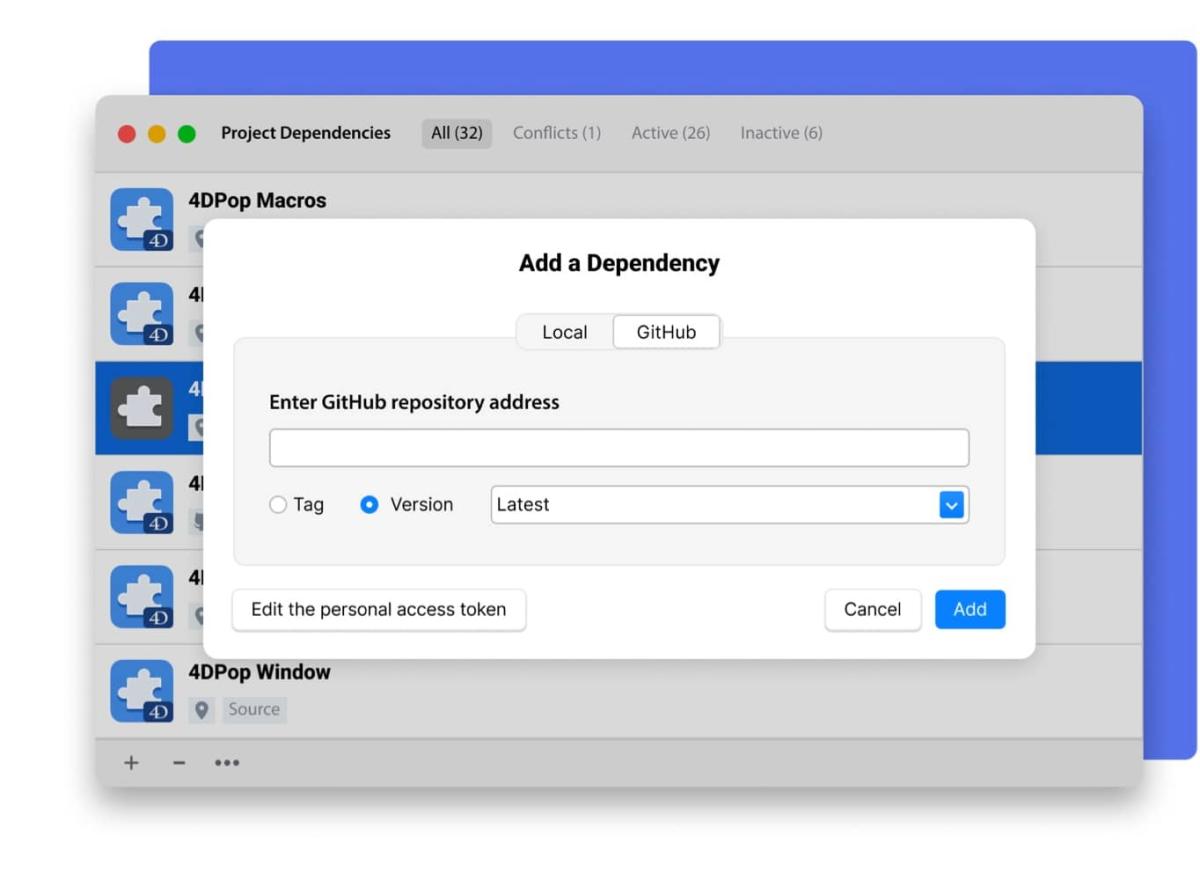
Github Komponenten
Direkte Integration für bessere Zusammenarbeit
Verwalten Sie GitHub Komponenten ganz einfach direkt in 4D. Automatisieren Sie das Herunterladen von Repositories und gewährleisten Sie Konsistent mit semantischer Versionierung über den 4D Component Manager. Diese Funktion vereinfacht die Komponentenverwaltung, spart Zeit und fördert die Zusammenarbeit.

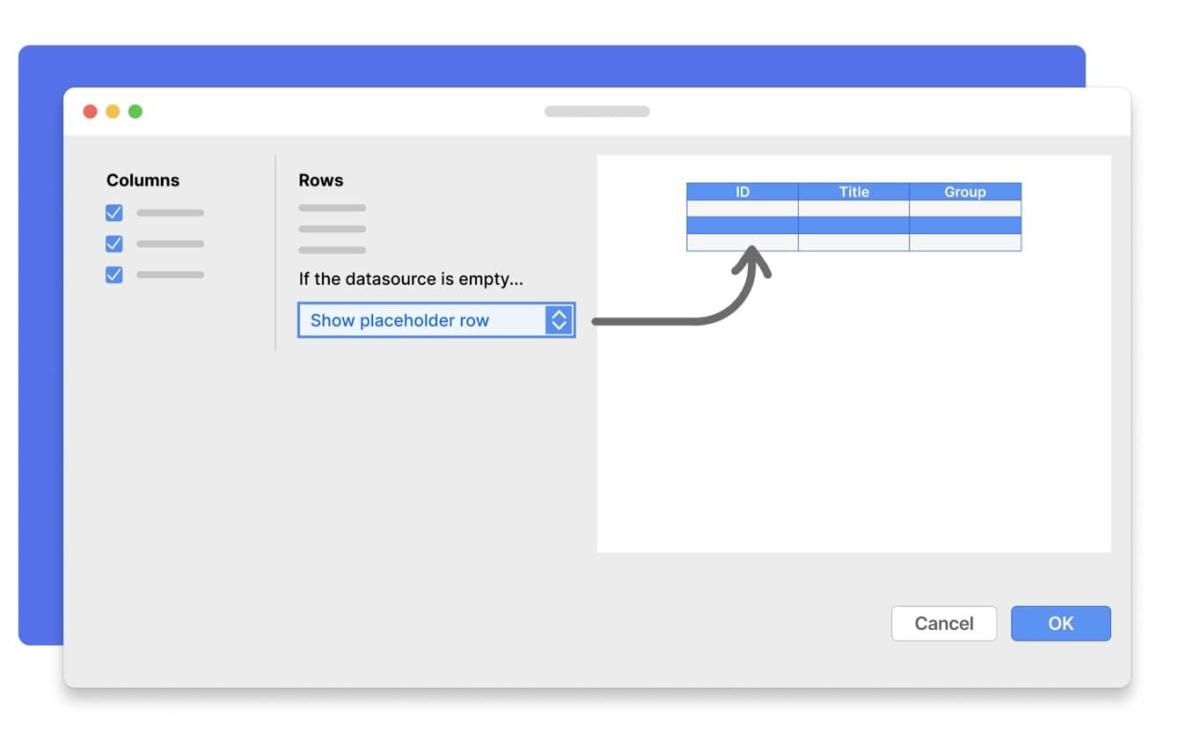
4D Write Pro
Verbessern Sie die Dokumentenpräsentation mit der Handhabung leerer Datenquellen
Vermeiden Sie unübersichtliche Dokumentanzeigen mit leeren Datenquellen. Mit dem neuen Attribut wk empty datasource können Sie steuern, wie Tabellen angezeigt werden, wenn die Datenquellen leer sind - Sie können wählen, ob Platzhalterzeilen angezeigt oder ausgeblendet werden sollen. Dadurch wird sichergestellt, dass die Dokumente professionell und ausgefeilt aussehen und unabhängig vom Datenstatus konsistent bleiben.

Benutzerfreundlichkeit
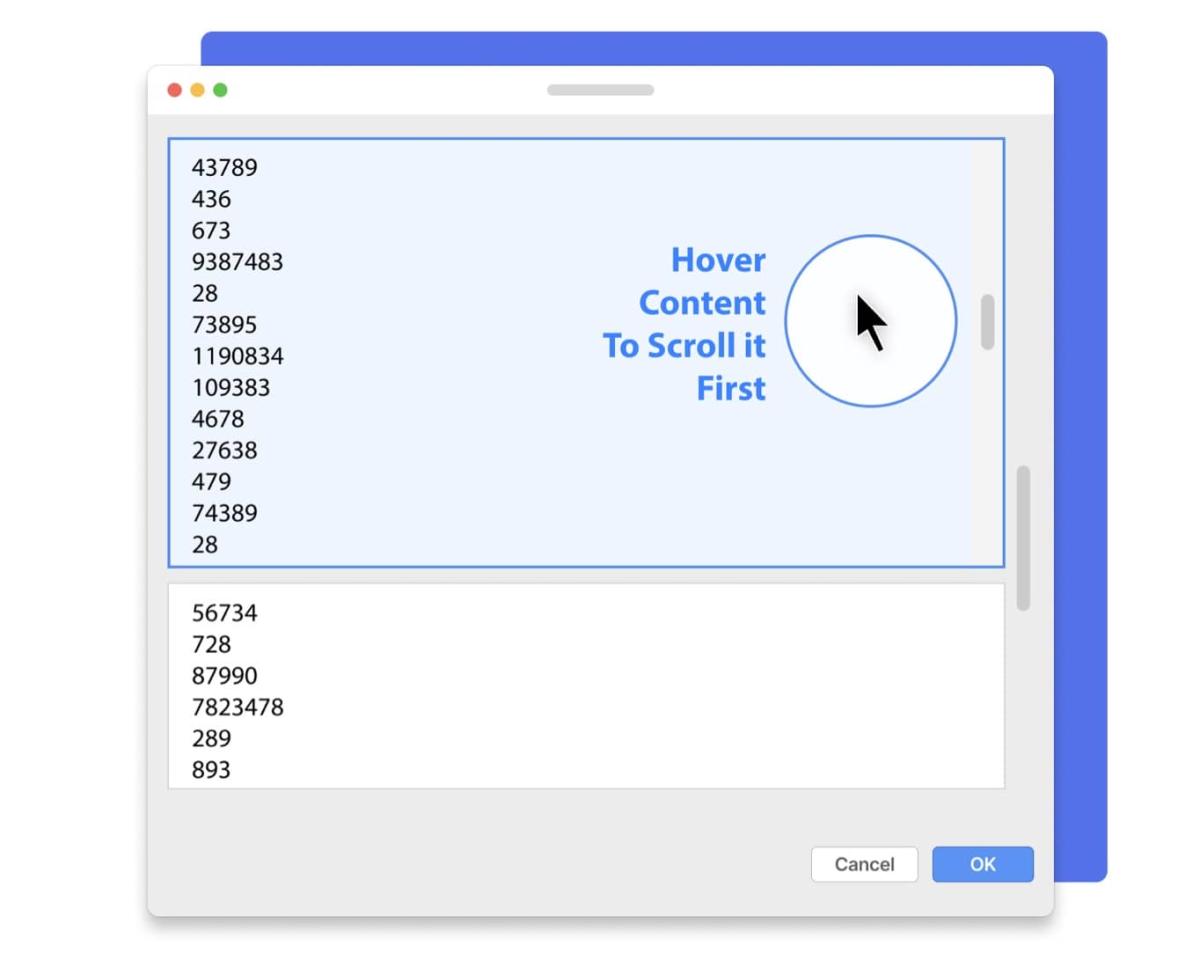
Verbessertes Scrollverhalten in Unterformen
Optimieren Sie das Scroll Erlebnis in Unterformularen, um die Navigation einfacher und flüssigerzu gestalten. Mit dem neuen Scrollverhalten können Sie über scrollbare Inhalte fahren, um diese zuerst zu scrollen; andernfalls wird das gesamte Unterformular gescrollt.

ORDA
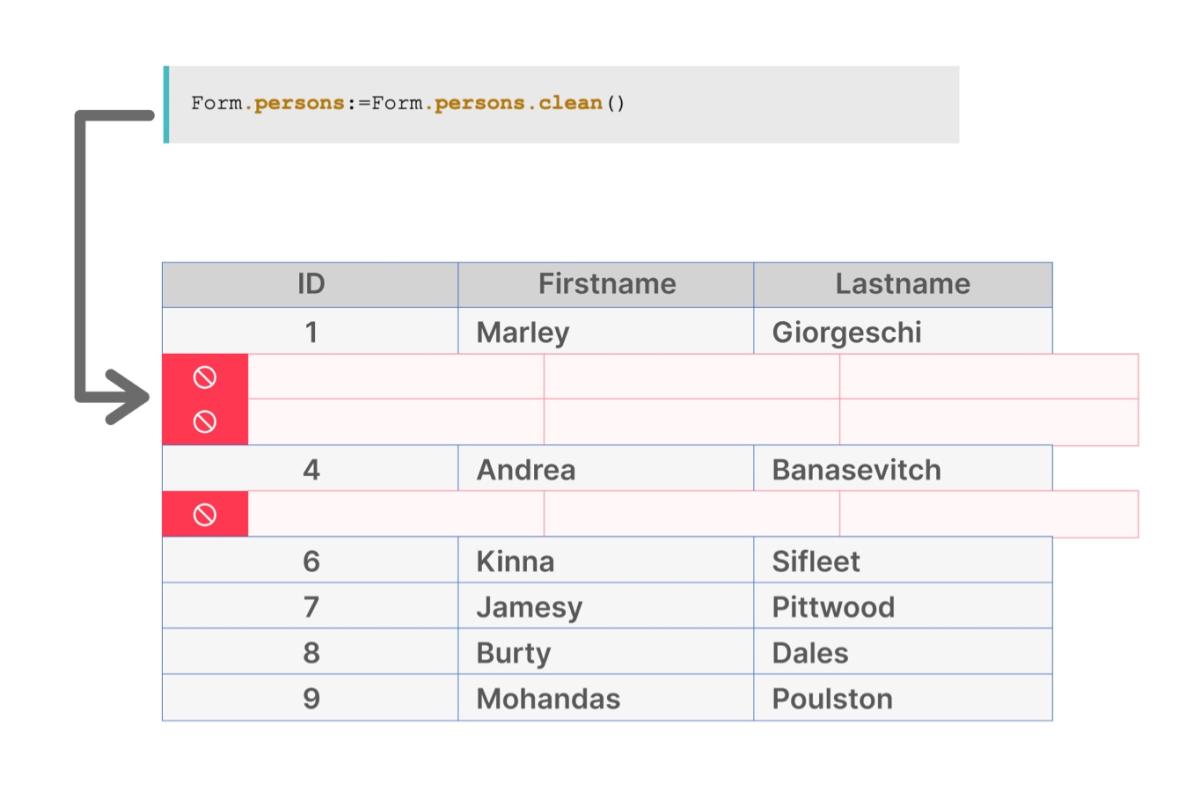
Sauberere Schnittstellen mit weniger Aufwand
Beseitigen Sie leere Bereiche, die durch entfernte Entitäten entstanden sind, mit einer einzigen Codezeile. Die neue Funktion clean() sorgt für eine aufgeräumte Benutzeroberfläche und erspart Ihnen manuelle Aufräumarbeiten. REST API Nutzer können auch den clean-Parameter in API Anfragen verwenden, um ihre Entity-Sets aufgeräumt zu halten und so die Datenverwaltung und Benutzerfreundlichkeit zu verbessern.

 Broschüre lesen
Broschüre lesen Entdecken Sie alle
Entdecken Sie alle Download
Download Upgrade auf
Upgrade auf